
Photo by John Barkiple on Unsplash
Introduction
When developing new application features, it is often advantageous to provide a programmatic mechanism that allows us to control their visibility to the user. This approach is often referred to as a feature toggle or feature flag. The feature toggle mechanism enables us to:- Minimize the number of feature branches required.
- Release versions of the application that disables unfinished features.
- Release features to a specific set of users for analysis and testing.
In the FeatureService, we will build, the service provides a single endpoint that can be queried based on the application client type and the user account id to deliver a customized collection of feature toggle values.
Requirements
Before you get started, you will need the following:- Java
- Maven
- Docker
- Docker-Compose
Building the Feature Service

The FeatureService provides an application client with a feature set. In this implementation, the feature set is composed of a collection of key-value pairs, each representing an individual feature's visibility. The feature set returned to the application client is determined by the application client type, feature set name, and the current application client's user account id. By providing the combination of application client type, feature set name, and account id, the service can control visibility based on the type of application client (e.g., browser, mobile, IoT) as well as the individual user. The FeatureService provides a basic implementation that stores each feature set as a properties file in its local classpath. The service uses the feature set name and the application client type to locate the file and returns its contents as a JSON encoded object. Currently, the service implementation does not provide user-level customization, so the account id value is ignored.
The source
Maven pom.xml
loading...Service Configuration
bootstrap.yml
loading...Not much different in this bootstrap file except for the spring.application.name
appliction.yml
loading...Feature Controller
loading...The FeatureController provides the REST endpoint for our service implementation. Is exposes a single endpoint method /lookup. This method interprets the FeatureSetRequest model, and returns a custom array of feature key:value pairs.
Feature Set Request model
loading...Feature Service
loading...The FeatureService defines a single interface method: getFeatureSet.
Classpath Feature Service Impl
loading...The ClasspathFeatureServiceImpl implements the FeatureService to provide a simple, classpath-based feature-set resource lookup. By concatenating the featureSetName and the clientApplicationType, we create the path to the local classpath properties file containing the custom feature set. The service implementation then loads the contents of the properties file and returns it to the caller.
Docker Compose
We continue the process of extending our Docker-Compose file. Here we include our FeatureServiceloading...Feature Service In Action
We can copy the Docker-Compose file above to your local machine and run it from the command prompt:docker-compose -f ./dc-12-feature.yml up -d
Exercising the Swagger Interface
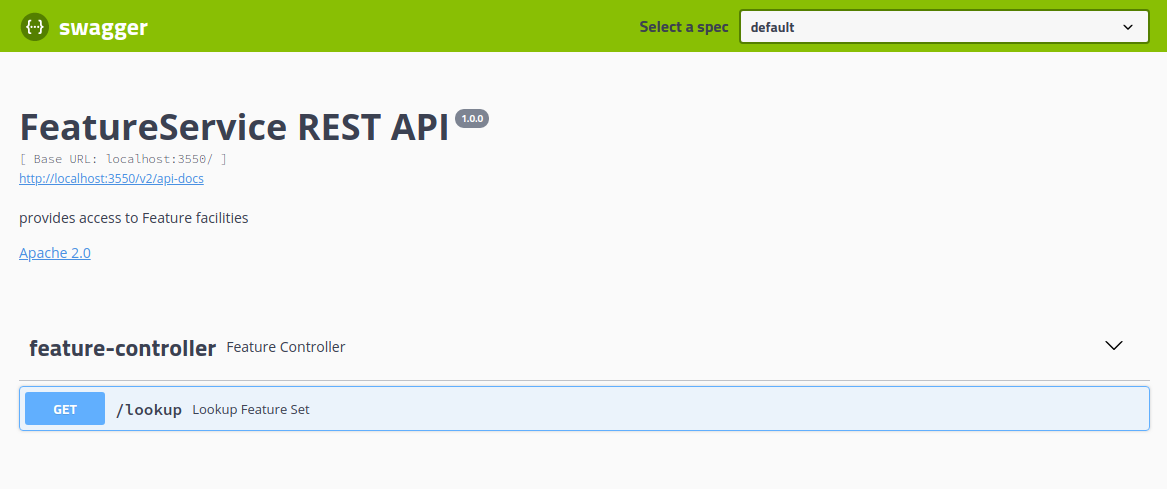
Once all the services have started, navigate to the following url: http://localhost:3550/swagger-ui.html and you should arrive at the Feature Service REST API page.
The Swagger interface contains a single endpoint method /lookup
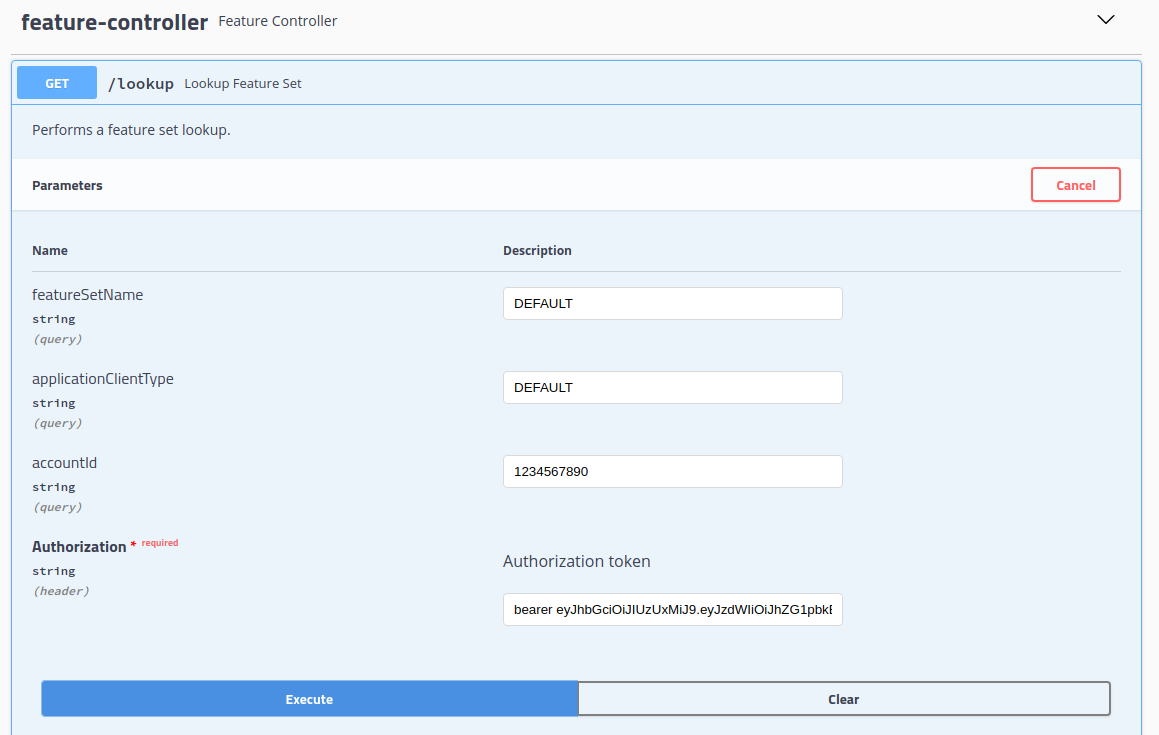
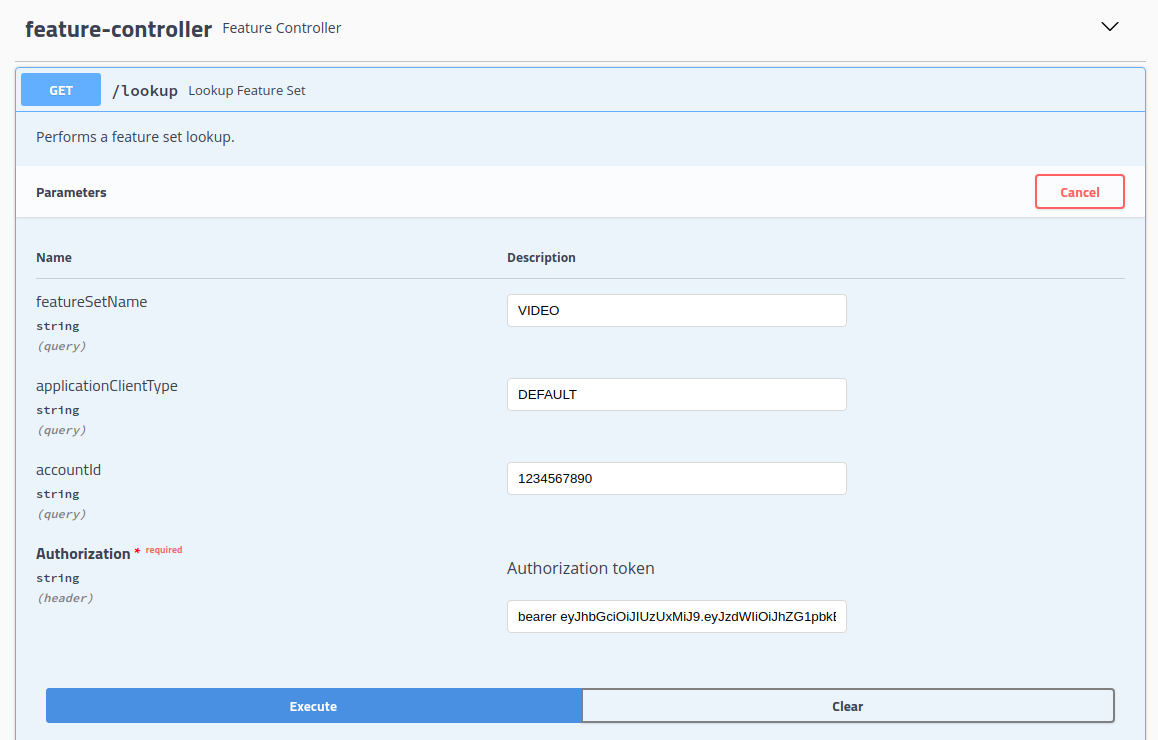
If we expand the /lookup method and click the Try it out button, we are presented with the method form.

We provide it with our desired values (in this case we are requesting the DEFAULT featureSetName and applicationClientType) and a valid Authorization token and click Execute.
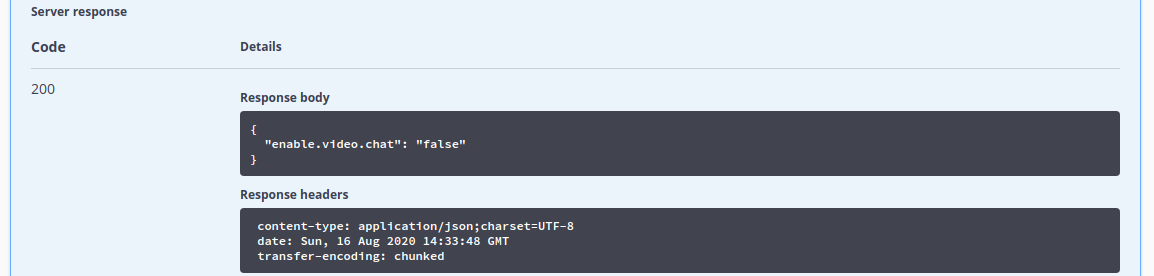
 In the
DEFAULT feature set, we get a single response:
"enable.video.chat":"false" .
In the
DEFAULT feature set, we get a single response:
"enable.video.chat":"false" .
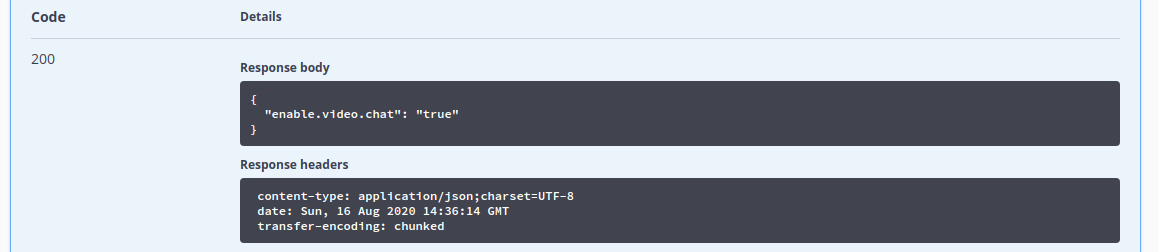
Here we call the service with the featureSet to VIDEO:

we get:

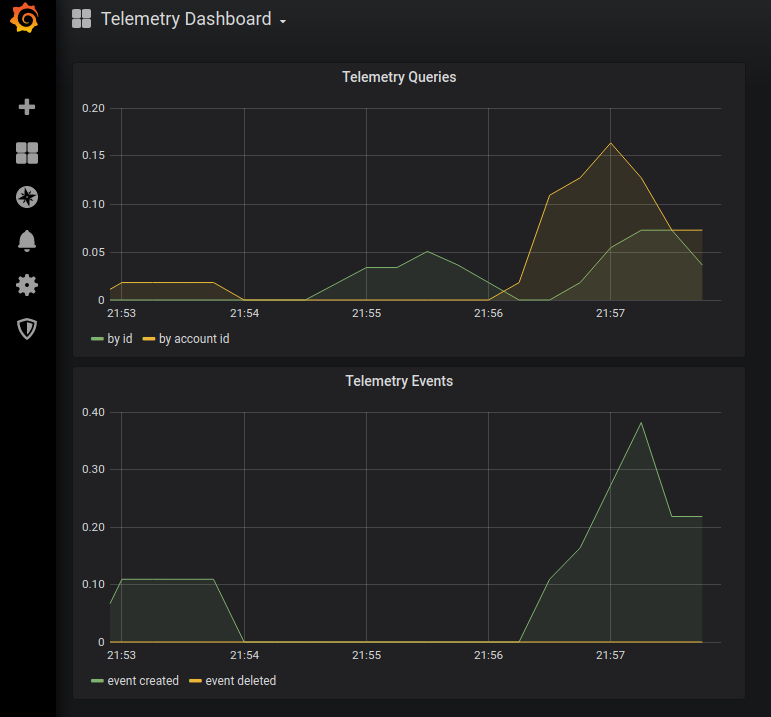
Metrics and Monitoring
The Telemetry Service generates the following service-level metrics:- telemetry.query.id.total
- telemetry.query.account.total
- telemetry.event.created.total
- telemetry.delete.total
To visualize this data, we will import the TelemetryDashboard.json file from the ThinkMicroservices Github Dashboards repository. The dashboard should appear as:

Resources
- FeatureService Github repository
- FeatureService Docker Hub image.
- ThinkMicroservice FeatureService Dashboard


Twitter
Facebook
Reddit
LinkedIn
Email